Как сделать рекламный баннер в фотошопе для сайта
Рекламная акция для продвижения продукции компании является важным инструментом успешного ведения бизнес-проекта. Это же правило распространяется и на просторах интернета. Для популярности сайта, какой-либо интернет услуги для бизнеса, товара широко используются специальные рекламные баннеры в маркетинге. Стоимость на услуги создания креативов и изготовление рекламных баннеров неуклонно растет. Профессиональные мастера за создание рекламного баннера запрашивают высокую стоимость. Что делать, когда не хватает бюджета на заказ рекламного баннера у мастеров-профессионалов. Выход один —изготовить баннер для сайта самостоятельно.
Какой программой воспользоваться
Существует несколько специализированных программных приложений, посредством которых легко нарисовать баннер качеством высокого уровня. У профессиональных мастеров пользуется популярностью программа "Adobe Photoshop". Именно, в ней мы и будем создавать наш первый рекламный баннер своими руками.
В нашем случае будем делать рекламу пиццы на баннере с размерностью 600 на 400 пикселей.
Принцип создания рекламного баннера
Весь ход работы состоит из следующих этапов:
- Создание базового фона нужного формата.
- Наложение необходимого фона.
- Вырезание картинки от фона и ее размещение.
- Создание рекламной надписи.
- Создание кнопки "заказать".
Создаем базовый фон
Алгоритм действий следующий:
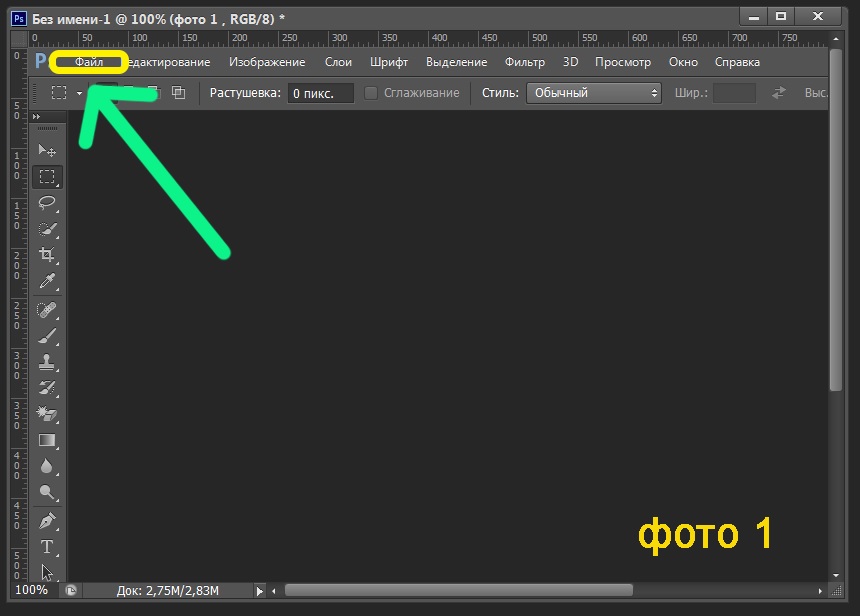
- С левой стороны верхней панели кликаем по кнопке "Файл", потом "Создать" (фото 1).
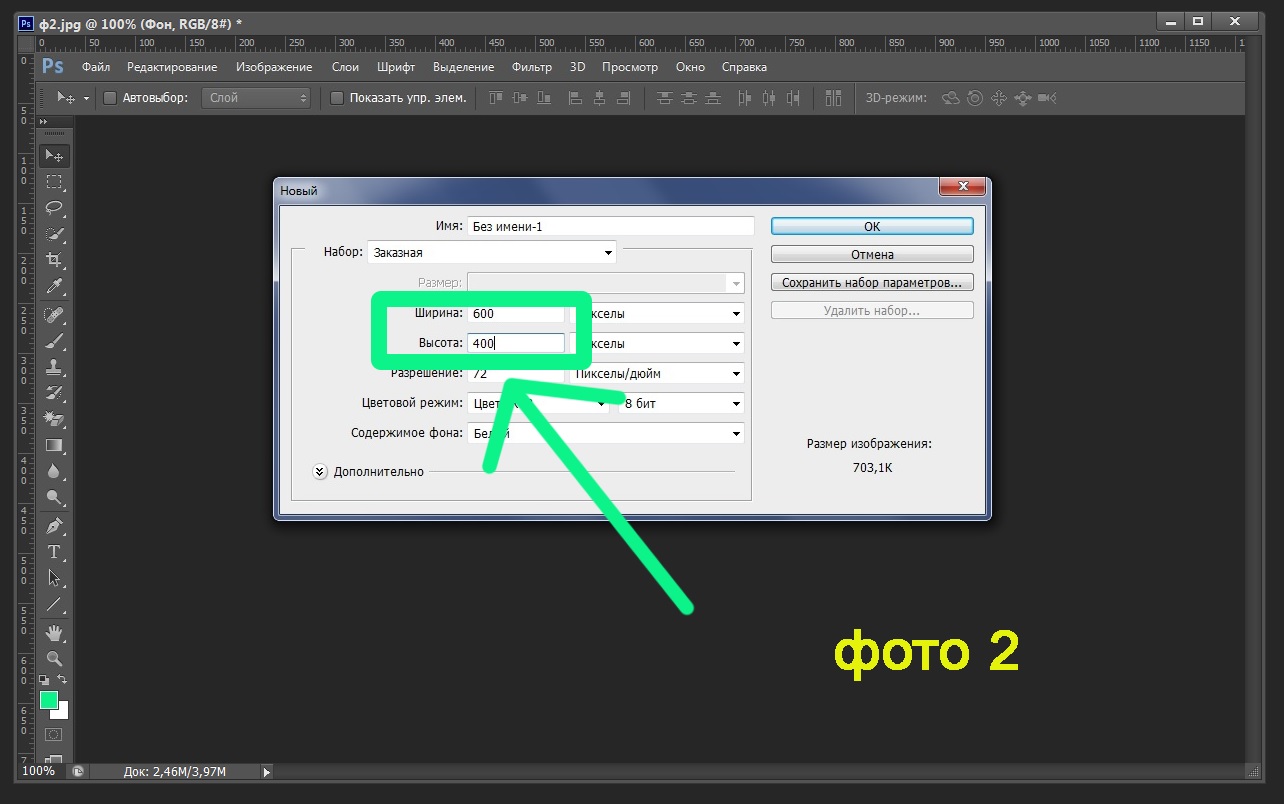
- В открывшемся белом окне задаем необходимые размеры будущего баннера для рекламного места (фото 2).
- С получившегося белого фона снимаем "замок", перетянув соответствующий значок в корзину (фото 3).



Наложение фона на белую основу
Чтобы выполнить наложение цветного фона на базовую основу, следует выполнить следующие действия:
По уже знакомой нам кнопке "Файл" кликаем единожды "левой мышкой". Из выпавшего окна выбираем подпункт "Открыть" (фото 4).

- Находим нужное фото с цветным фоном. Перетягиваем цветной фон на белый прямоугольник (фото 5).
- Уменьшаем цветной фон до нужных размеров, чтобы он четко лег на белый прямоугольник. Уменьшение цветного фона выполняем зажатой кнопкой "Alt" и "левой мышью".

Вырезаем и устанавливаем картинку
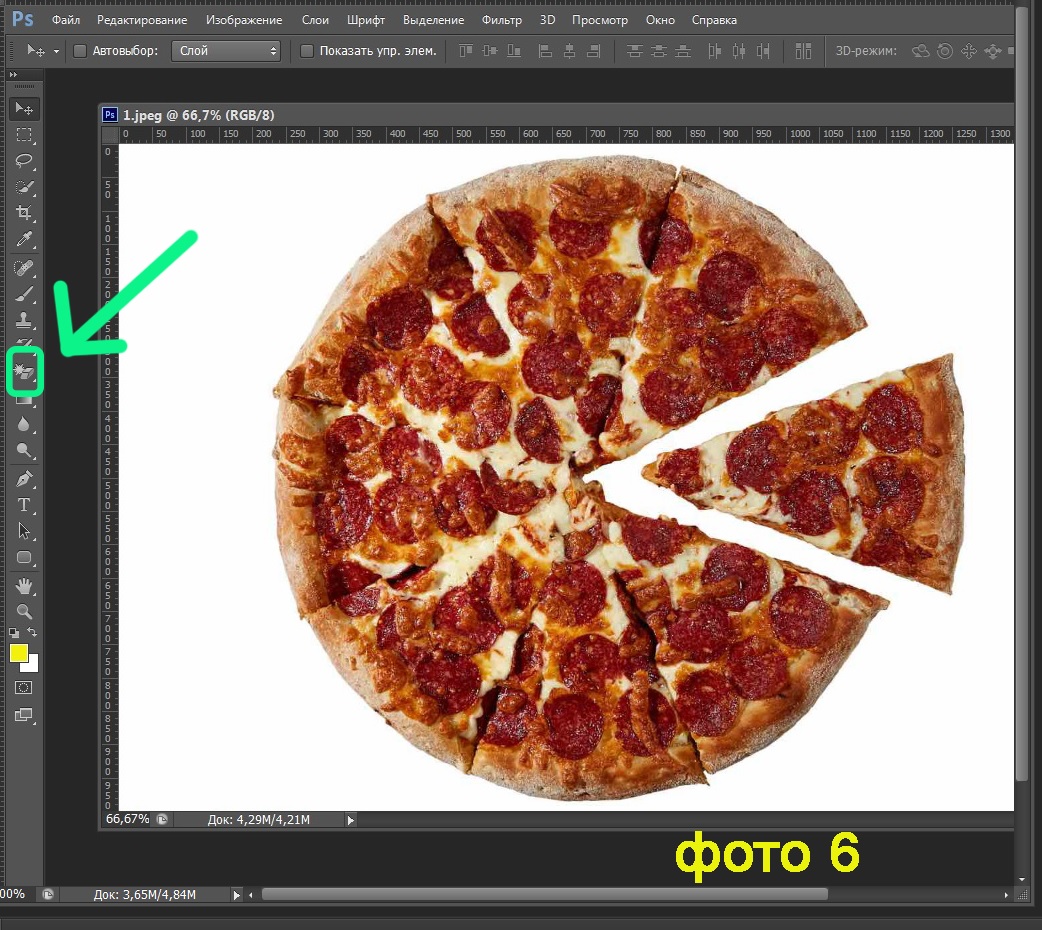
Перед выставлением фотографии пиццы на цветной фон, необходимо отделить провести ее вырезание. Для этого достаточно воспользоваться кнопкой «Волшебный ластик» (фото 6). Нажимая левой кнопкой мышки на области вокруг объекта, удаляем старый фон.

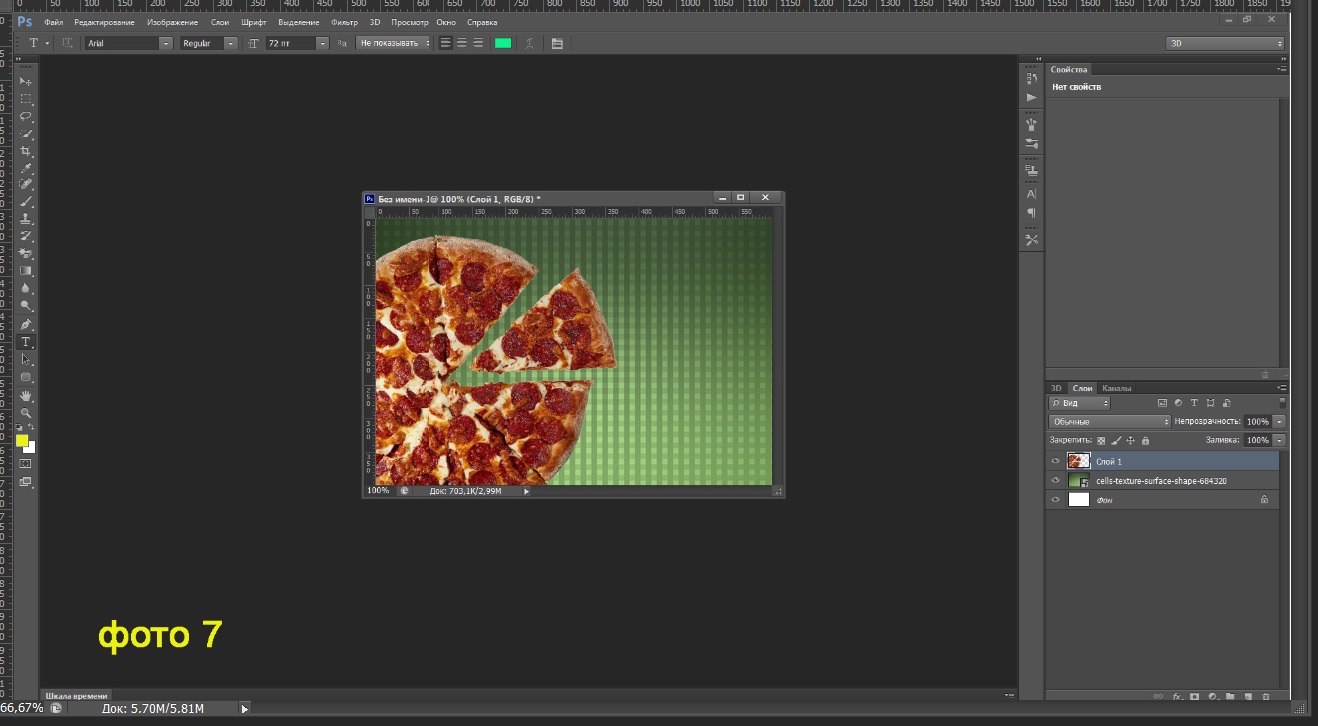
По такой же схеме, как и в предыдущем пункте, выставляем фотоизображение пиццы:
- Выставляем картинку на цветном фон в том месте, где это необходимо.
- Определяемся с оптимальным размером фотоизображения, зажимая "Alt" и левую кнопку мышки.
- Выбрав оптимальное место картинки, нажимаем "Enter" на клавиатуре (фото 7).

Создаем рекламную надпись
Этап создания надписи на рекламном баннере заключается в следующих этапах:
- Находим и выбираем на левой панели рабочей рамки значок "Текст" (фото 8).
- В нужном месте баннера интернет рекламы устанавливаем курсор для набора текста.
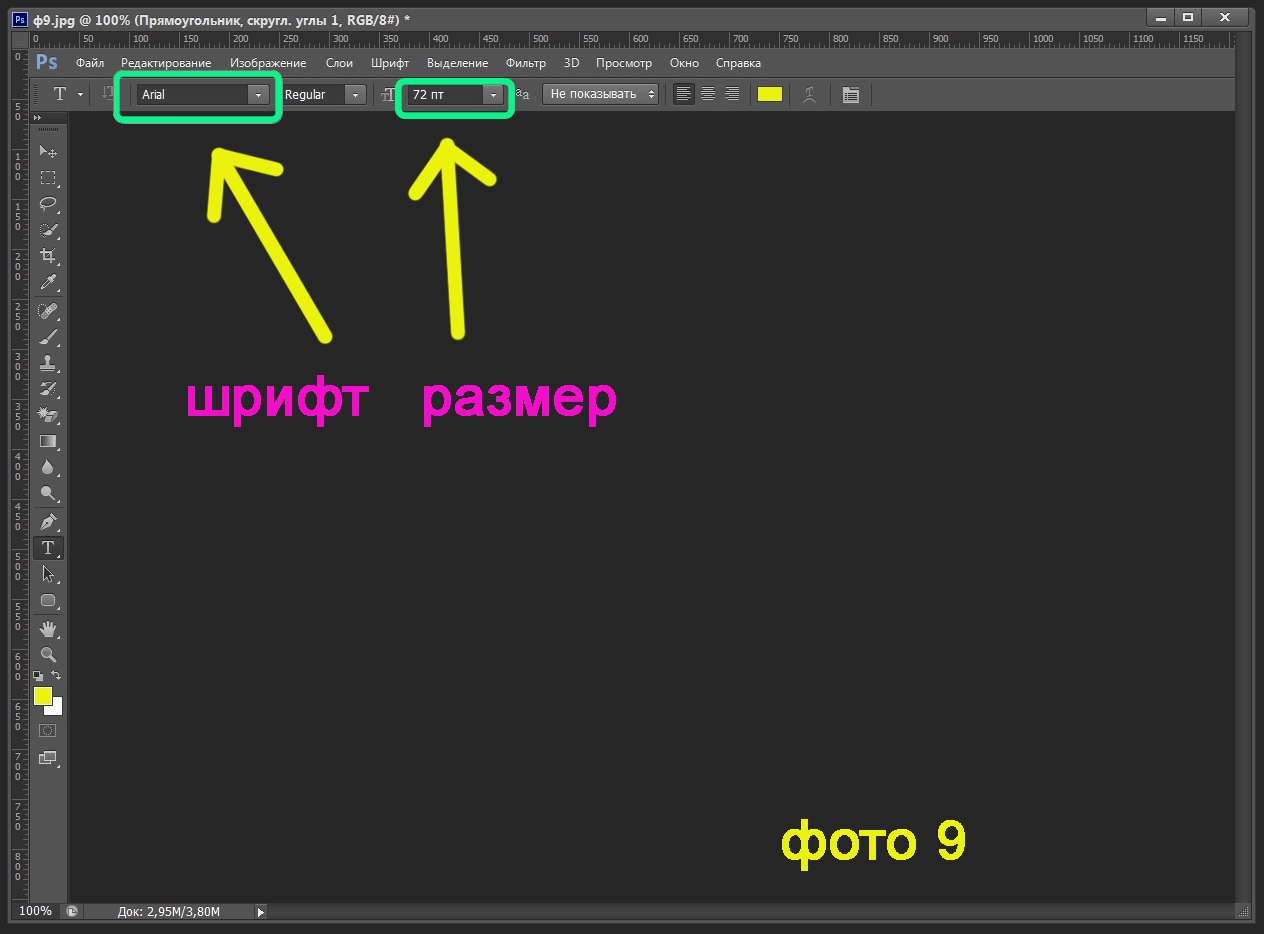
- Вбиваем требуемый слоган любым шрифтом. После этого, курсором и зажатой "левой мышью" выделяем надпись для баннера. Выбираем в соответствующем меню подходящий шрифт и его размер (фото 9). При необходимости переноса текста на другой участок, нажимаем комбинацию из кнопок "Ctrl" + "T". Происходит выделение надписи на баннере. Курсором переносим обозначенный текст с необходимую область баннера.


Создаем кнопку "Заказать"
Дополнить баннер для текста следует специальной кнопкой «Заказать», позволяющей будущему покупателю перейти непосредственно к заказу товара.
Для того, чтобы сделать кнопку «Заказать», проводим следующие действия:
- Выбираем кнопку «Прямоугольная область» (фото 10).
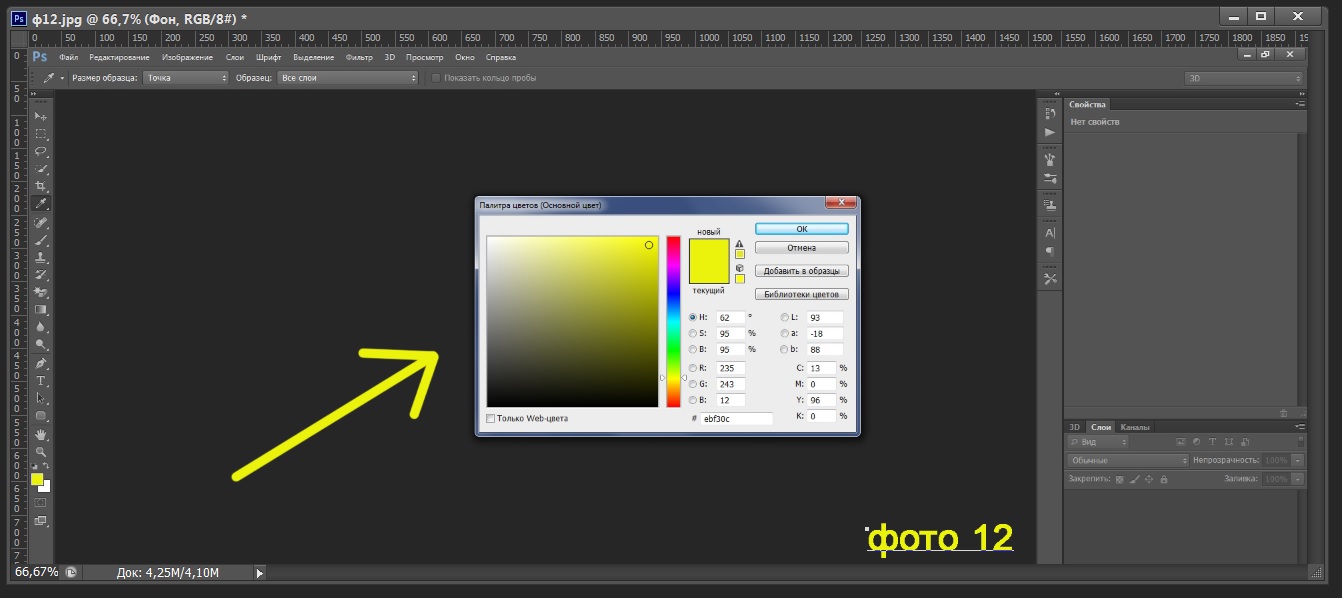
- Выбираем цвет будущей кнопки (фото 11 и 12).
- Курсором наносим прямоугольник нужного размера, кликаем «Enter».
- Кликаем по кнопке «Текст», выбирая функцию тестового набора.
- Выбираем понравившийся шрифт, зайдя в соответствующее меню.
- Выбираем размер шрифта.
- Вбиваем слово «заказать» в цветной прямоугольник.



Работа выполнена! Итоговый результат можно посмотреть на фото 13. Теперь рекламный баннер сайта можно выставлять в интернет.