Как увеличить мобильную конверсию — рекомендации от специалистов Google
По данным исследования компании The Boston Consulting Group, многие люди готовы отказаться от отпуска в пользу своего смартфона. Количество пользователей, посещающих веб-ресурсы с помощью своего гаджета, увеличивается в геометрической прогрессии — в 2020 году количество заходов на сайт с мобильных гаджетов превысило десктопы в 4 раза. Тем не менее, многие интернет-компании рекламодатели сталкиваются с тем, что мобильная конверсия рекламной кампании оставляет желать лучшего.
И тут, как утверждают специалисты AdButton, даже самая качественная реклама не спасает, если владельцы допускают определённые ошибки, вызывающие негатив у пользователей при контакте с сайтом. Большинство из них типичны и даже банальны, но протестировать свой веб-ресурс на их наличие — значит позволить себе стать на ступень выше конкурентов.
Скорость загрузки страниц — почему они уходят
По данным исследований, 46% пользователей столкнувшись с этой проблемой, не станут дожидаться загрузки страницы, а покинут ее в поиске чего-то более быстрого — просто уйдут к конкурентам. Для начала нужно определить скорость загрузки своих страниц в мобильной версии сайта — она должна быть менее 2 секунд (для этого можно воспользоваться специальными онлайн ресурсами). Второй шаг решения проблемы — комплексный подход. Рассматривать данный критерий можно с разных сторон — например, в качестве показателя KPI.
Мобильные гаджеты куда более требовательны к CSS и Javascript коду. Если он недостаточно оптимизирован — загрузка займет много времени даже в том случае, если размер страницы небольшой. Совет: может самое время обратиться к специалистам?
Принятие решений — по настроению
Несмотря на то, что важность использования A/B тестирования уже набила всем оскомину, многие компании продолжают принимать решения об изменениях в юзабилити мобильной версии наугад, просто потому, что понравилось. При этом коэффициент попадания в цель крайне низкий — поскольку мнение принимающих решения людей всегда субъективно. Чтобы добиться успеха, по мнению специалистов Google, в частности Лины Хансон, в месяц необходимо проводить не менее 5 тестов юзабилити.
Сложность поиска информации на странице
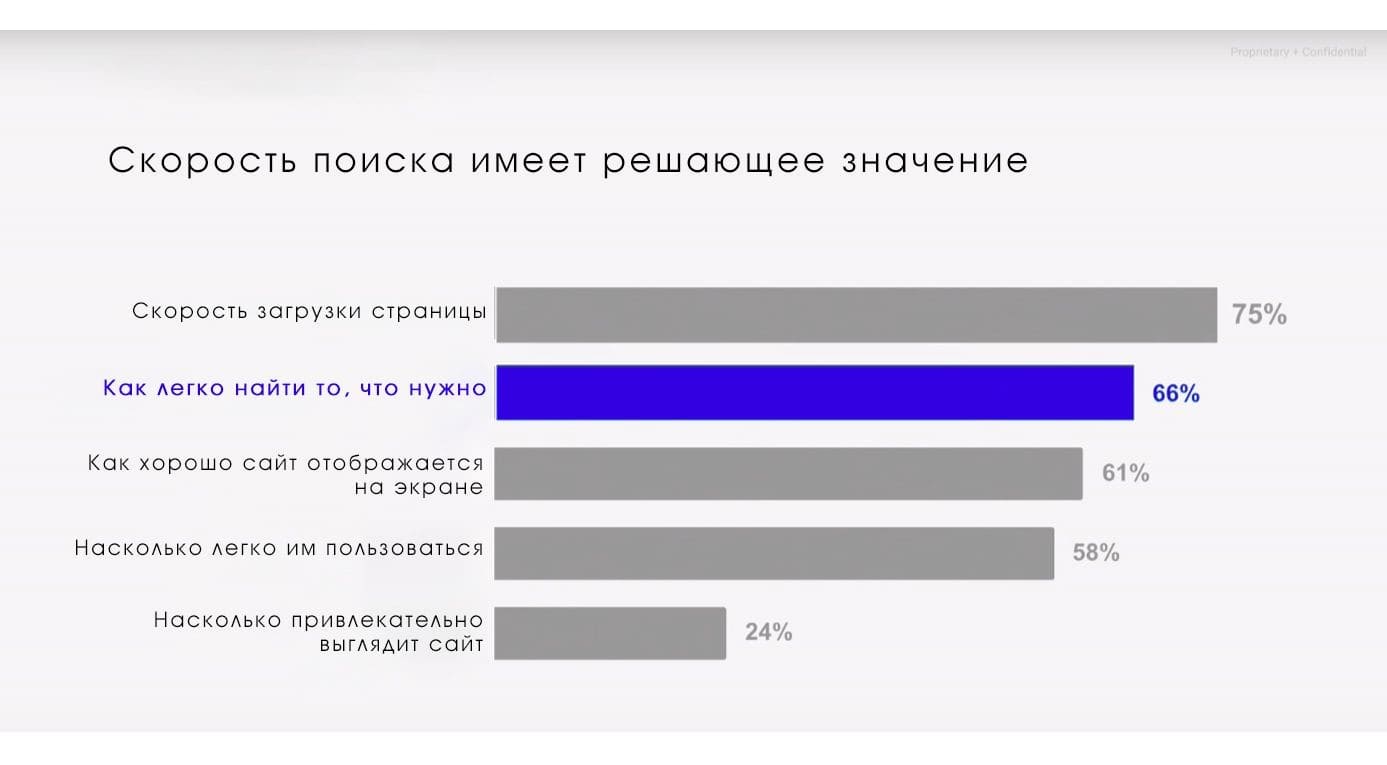
По данным команды Google Analytics, возможность найти на странице нужную информацию быстро является для пользователей определяющей. Поэтому на мобильной конверсии негативно сказывается ее перегруженность — обилие картинок, элементов, графиков. Чем проще и короче страница, тем больше повышение конверсии магазина. Также важно, чтобы не возникало вопросов, где нужно кликать — кнопки должны быть удобными и заметными. Те, кто делает покупку через телефоны, отдают предпочтение удобному поиску — важно, чтобы товары можно было легко отфильтровать и быстро найти нужный.

Отсутсвие ценности бренда
В мобильной версии на главной странице обязательно должно быть два элемента: призыв к действию и ценность бренда. Если последнее будет проигнорировано, посетители сайта не понимают, почему стоит отдать предпочтение именно этой компании, и это оказывает значительнее влияние на конверсию.

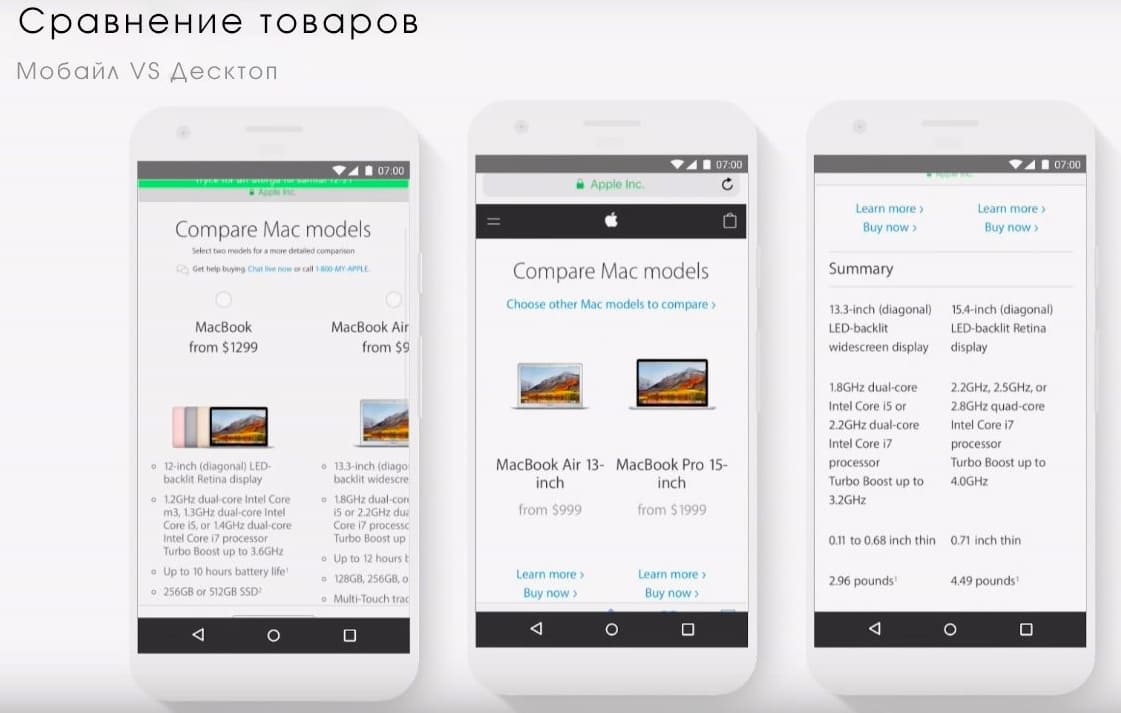
Отсутствие возможности сравнения
В зависимости от доминирования при покупке эмоций или логики, а также свойственной человеку скорости принятия решений, одни покупатели делают покупку быстро, другие — медленно и взвешенно. Последним нужно дать возможность сравнить товар, изучить его характеристики. И этот процесс должен быть удобным.
Пример, как это сделать правильно:

Оптимизация формы обратной связи
Чтобы пользователю не захотелось покинуть сайт в такой желанной близости к конверсионному действию, необходимо сделать следующее:
- уменьшить количество полей, которые нужно заполнить, до минимума;
- ускорить процесс заполнения всеми возможными способами — используете геопозицию, автозаполнение и другие способы облегчить данный процесс;
- использовать форму с одной колонкой;
- сделать ограничители для полей формы по числу символов, автоматический перевод в числовой ряд и другое;
- минимизировать возможность совершения ошибок с помощью проверки каждого поля по ходу заполнения, также используйте плейсхолдеры — подсказки в поле ввода;
- добавить функцию сканирования карты — это удобней, чем выводить данные вручную;
- при использовании длинной формы для облегчения понимания пользователя, на каком этапе он находится, можно использовать специальные индикаторы вверху страницы;
- внешний вид — удобный шрифт, большие кнопки, цветовая гамма в одном стиле с сайтом дополнят приятное впечатление.
Выводы
Чтобы мобильная версия сайта работа безупречно, необходимо уделять внимание всем ее параметрам. Если еще недавно это можно было воспринимать как рекомендацию, то сегодня те сайты, которые не уделяют ей достаточного внимания, рискуют быть оттесненными конкурентами на задний план. Как говорится, второго шанса произвести первое впечатление нет, поэтому работать над оптимизацией мобильной версии следует постоянно – нет предела совершенству. И пусть ваша конверсия увеличивается!