Как повысить конверсию посадочной страницы и юзабилити сайта
Большинство рекламодателей не останавливаются при продвижении на одном канале — используют поисковую, таргетированную рекламу, поисковую оптимизацию, рассылки писем на email и другое. Все указанные каналы тесно связаны с сайтом — и здесь нередко возникает проблема. Рекламодатели уверены, что низкие конверсии сайта связаны с плохой оптимизацией или неправильными настройками рекламы, тогда как причина в другом — клиенты уходят, не поверив сайту. Что делать в этом случае, и как повысить конверсию заявки с помощью персонализации — расскажут специалисты AdButton.
Почему клиент чувствует себя на вашем сайте неуютно
Кроме качества рекламного объявления, на увеличение конверсии оказывает влияние настройка рекламной кампании и посадочная страница, на которую приходит пользователь. Часто страницы сайта отталкивают пользователей настолько, что сливают даже целевой трафик на сайт.
Основные причины почему посетители покидают сайт:
- Мало полезной информации, или она находится в неудобном месте.
Такое случается, если пользователя после просмотра объявления и клика приводят на страницу, где он видит не то, что ожидал. К примеру, пользователь ищет определённую модель телефона в рассрочку, а попадает на главную страницу сайта, после чего ему нужно самому перейти на группу товаров и найти информацию об условиях покупки. Большинство пользователей откажутся проходить такой длинный путь и предпочтут простые и понятные лэндинги, выбрав сайты конкурентов.
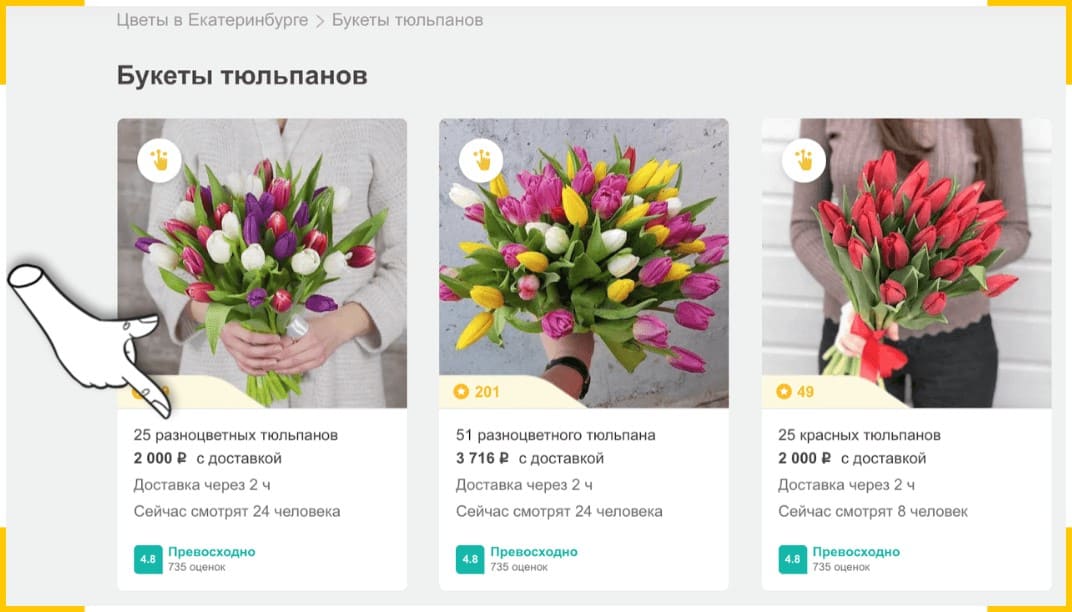
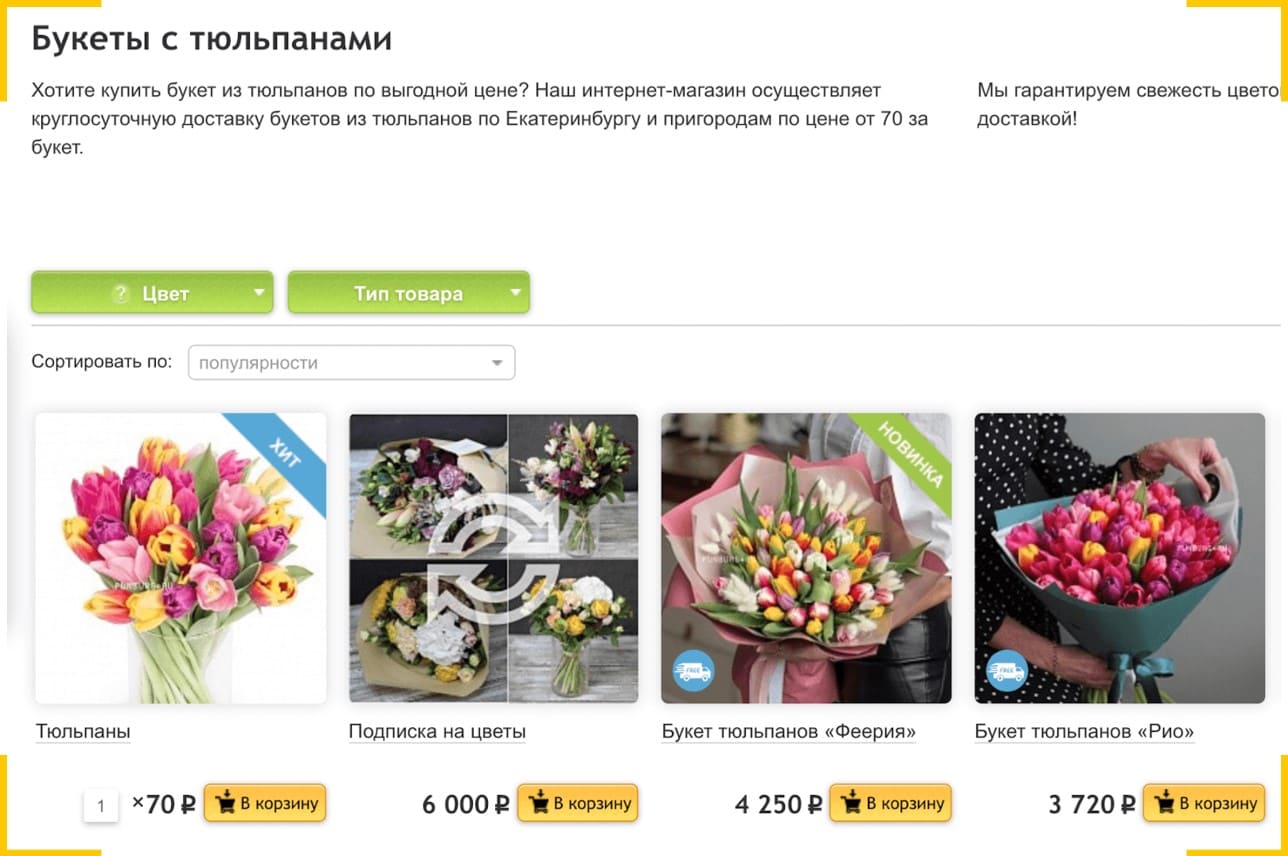
Если речь идет о недорогостоящем товаре или товаре, который необходим разово, то большинству клиентов все равно, где покупать. В этом случае, как показывает статистика запросов гугл, большинство потенциальных клиентов выберут тот сайт, где информация будет четкой, объёмной и понятной. Пример — карточка товара отвечает на вопросы: что можно приобрести, за сколько, когда получить.

И второй вариант — чтобы получить ответы на вопросы, пользователю придется поискать их самостоятельно, кликнув на карточку, и, возможно, даже не одну. Что он выберет — вопрос риторический.

- Нет удобных способов связи — сайт не отвечает.
Эта проблема, несмотря на множество способов связи, остается актуальной и сейчас. Существуют разнообразные варианты связи с компанией: телефон, почта, чат, менеджеры. Какой вариант выберет конкретный пользователь — зависит от того, что ему удобней в данный момент. Во время движения за рулем ему проще позвонить, при сидении за рабочим компьютером, если он просматривает личную информацию — написать в чат.
Если человек не видит возможности связаться с компанией удобным для него способом, вариантов развития событий три:
- Настойчивый и заинтересованный человек подождет, пока у него появится возможность связаться именно с вашей компанией, и все равно получит ответы на свои вопросы.
- Обычный пользователь поищет аналогичные предложения у конкурентов, где способ коммуникации ему подходит. Клиент уходит от компании, а она не имеет об этом даже представления.
- Самый плохой — пользователь написал, позвонил или связался любым удобным для него способом. Ответа нет, или он приходит спустя два дня. Здесь не только потеря клиента по вине компании, но и высокая вероятность негативного отзыва, как в общении со знакомыми, так и в сети.
Вывод прост — не стоит подключать канал связи, который не подкреплен сотрудником, готовым быстро отвечать на сообщения. Это вызывает сильный негатив и может привести к резкому падению репутации компании, если человек выложит в сети скриншоты беседы. Когда менеджер активных продаж есть, но не успевает оперативно отвечать на все запросы, стоит подключить агрегатор сообщений или чат-бот.
- Технические проблемы и плохое юзабилити
В эту категорию попадают те проблемы сайта, которые становятся препятствием между пользователем и заказом.
Перечислим хотя бы некоторые:
- долгая загрузка страниц сайта;
- отсутствие мобильной версии;
- большое количество анимации;
- неудобная длинная форма заказа;
- отсутствие призыва к действию на видном месте.
Чтобы увидеть путь юзера на сайте, маркетологу полезно периодически проходить его самому или тестировать с помощью обычных пользователей.
Как с этими проблемами справляются
Все зависит от того, какие именно проблемы есть у веб-сайта. Если проблема только в контенте, то достаточно приложить усилия и потратить время на его улучшение — веб-ресурс трогать не нужно. Если проблема в способах связи — необходимо оценить затраты и заказать оптимизацию сайта для поддержания новых каналов, а также решение проблем, возникающие при их сочетании. Это уже касается работы отдела продаж.
А если пользователи покидают сайт по причине неудобного для них юзабилити магазина, как правило, возникает вопрос о полной переделке сайта. Но это дорого и трудоёмко. Спасти могут лэндинги, созданные под определенные запросы.
Аналогичным образом выходят из кризисной ситуацию и при плохом контенте, особенно если веб-ресурс выглядит как самописная CMS — создать лэндинг проще, чем переписать код. Сложность в том, что при падении seo позиции сайта, бесплатные клиенты из органики не попадают на посадочную страницу. Но лэндинги требуют времени на индексацию, и не факт, что они попадут в разряд дублей. Во многих случаях проблемы с контентом решаются с помощью подмены заголовков — это позволяет сэкономить средства.
Как работает персонализация сайта через подмену заголовков
Возьмем для примера медицинский центр, выполняющий ряд диагностических процедур — УЗИ, МРТ, различные анализы. Центр проводит рекламные кампании, разделённые по услугам. Каждая кампания имеет несколько объявлений под разные запросы, например, «УЗИ сердца Киев», «УЗИ в Киеве недорого», «УЗИ для ребёнка в Киеве» и аналогичные. Все эти объявления ведут на одну посадочную страницу, где находится форма записи на прием.
Персонализировать эту страницу под объявления можно двумя разными способами:
- Выделить тех пользователей, которые кликают по конкретному объявлению, и настроить под них подмену контента. Например, человека интересует УЗИ — на основании этого нужно сегментировать пользователей и настроить подмену.
- Подставить пользовательский запрос в контент для страницы. К примеру, в заголовок. Для этого создается UTM метка которая подставляется в ссылку каждого объявления гугл, прописываются два параметра — динамичный или аналогичный (ключ или запрос пользователя). При использовании этого метода можно получить прямые запросы, иначе пользователь увидит на сайте нечто типа «УЗИ сердца где сделать».
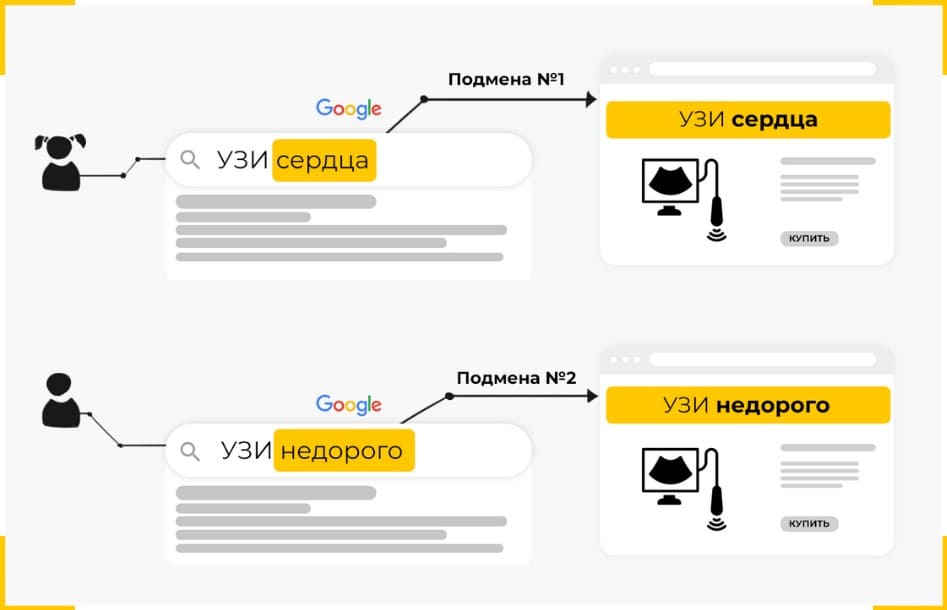
Если сильно упростить, то подмена работает так:

То есть, посадочная страница одна, а запросы разные. Собственно, и заголовки разные. Остальной контент для интернет магазина не меняется, пользователю важно понять с первой секунды, что он попал по назначению. Подменять контент для сайта можно не только в контекстной рекламе, но и в других каналах — таргетинговой, email рассылках и других.
Персонализация через всплывающие окна
Еще один способ персонализации — всплывающие окна. Для персонализации можно использовать два типа таких окон — крючки и page-stop. Первые появляются при посещении сайта и вовлекают посетителя в диалог. Не стоит настраивать окно таким образом, чтобы оно появлялось в первые секунды, нужно дать пользователю привыкнуть к ресурсу. Нормальный период появления — спустя 10 секунд. Важный момент — это предложение вступить в диалог, а не насилие.
Второй вариант — окна page-stop. Они блокируют переходы по страницам и открываются на все окна. С ними нужно быть осторожным — они вызывают у пользователей агрессию.
Но есть два момента, когда их использование целесообразно:
- Пользователь уходит без совершения целевого действия — тут уже терять нечего, так как шанс остановить предложением есть.
- Пользователь «уснул» — забыл о сайте, перешёл на другие вкладки и может и не вспомнить при возвращении, что это за сайт. Таких полезно активизировать попапом.
При одновременной настройке крючка, попапа, подмене контента, пользователь получает полностью персонализированную страницу. Чтобы проверить, какой вариант даст больше конверсий — с подменой или без — можно провести A/B тестирование.
Как измерить эффективность персонализации
Для этого нужно отследить всего один показатель — процент конверсии среди тех, кто попал на сайт. Прежде чем начинать оптимизацию с помощью персонализации, замерьте исходный CR. Период для замера должен быть не менее месяца — количество визитов необходимо разделить на число обращений на сайт и умножить на 100%. Данные для анализа можно получить в аналитике Яндекс или Гугл. К примеру, сайт посетили 300 человек, а целевое действие совершили 3. Отсюда 3/300х100%=1%. При измерении нужно учитывать сезонность и другие влияющие факторы.
Подводим итоги
Перед тем как заниматься персонализацией сайта, проверьте его на наличие технических ошибок, соответствие объявления контенту посадочных страниц. Также проконтролируйте, не теряются ли клиенты во время коммуникации с отделом продаж: как быстро менеджеры отвечают на звонки и сообщения. И только после этого используйте следующий шаг — настройка персонализации. Повышайте конверсии сайта грамотно и продуманно!