Google Tag Manager: Как отследить все действия на сайте?
Лидов на сайте не бывает достаточно. Именно поэтому рекомендуется периодически проводить исследования, позволяющие улучшить позиции сайта в google. Это особенно актуально, если вы только начали развивать свой веб-портал.
Каждый интернет маркетолог или веб аналитик желает быть «на волне», эффективно следить за изменениями на ресурсе. Чтобы решить данный вопрос, потребуется использование мощных инструментов. Сегодня весьма популярно применение функционала приложения Google Tag Manager.
Чем интересен Google Tag Manager?
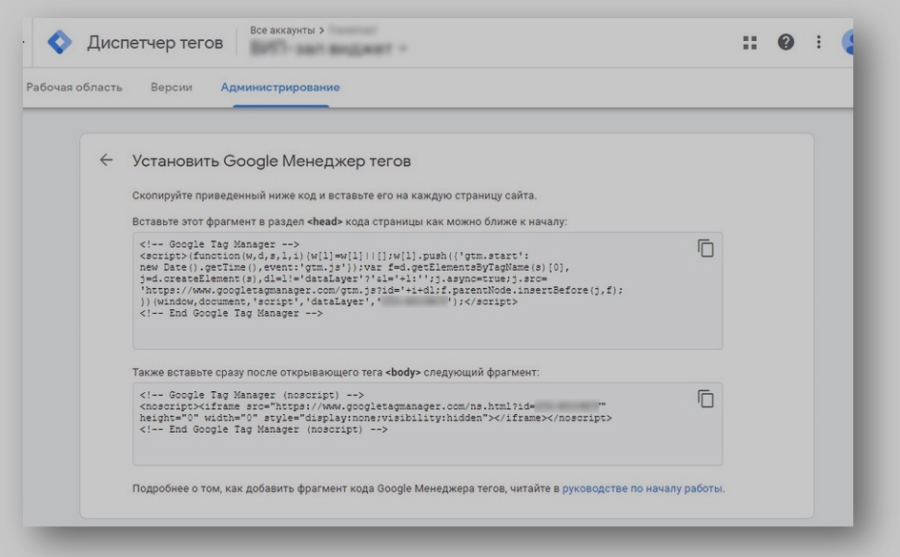
Первоначально требуется тщательно изучить инструментарий данного приложения. Если сказать иными словами, GTM именуется «диспетчер тегов». Это расширение размещается в виде своеобразного кода. Установка аналогична Яндекс Метрика и Google Analytics. Особо интересно, что расширение может вмещать и указанные коды.

Одновременно с установкой тег-диспетчера определяется уровень данных. Это своеобразный объект, вмещающий в себя «передаваемую» в Google Tag Manager. Она может быть представлена в виде переменных или событий.
По умолчанию, уровень данных имеет название Data Layer. Он отвечает за отправку требуемых пользователю данных с веб-портала. Информация регистрируется специальным счетчиком веб-аналитики.
GTM собирает общую картину о функционировании портала. К нему подключаются все требующиеся для владельца счетчики, а также пиксели, API.

В окне диспетчеров тегов не содержится большое количество подразделов, но все из них обладают весомыми мощностями. Стоит рассмотреть их более подробно.
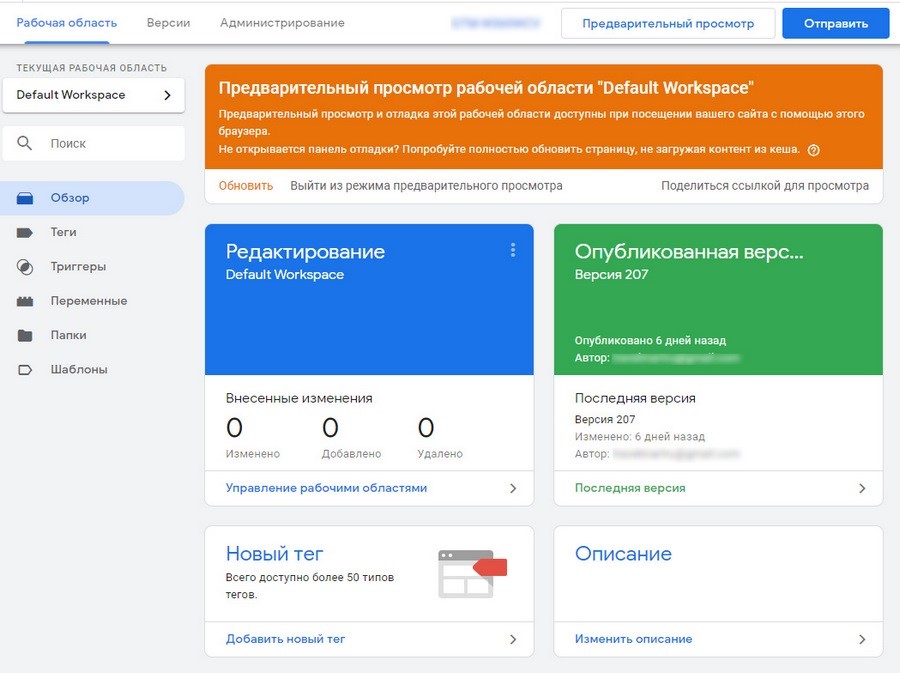
Рабочая область
Эта рубрика представлена в виде списка заданных пользователем данных с учетом тегов, триггеров, переменных и иных подуровней GTM. Этот подраздел именуется как Default Workspace.
Версии
Здесь подробно отражена структура. Все изменения, которые указываются в рабочей части, попадают на веб-страницы не сразу. Потребуется опубликовать выбранную версию, после чего ей присваивается номер. Последующие ее изменения приведут к увеличению номера на одну единицу.
Редактор
В данном блоке показаны числовые изменения версии, которая пока не залита на портал. В редакторе есть возможность создания нескольких рабочих областей, позволяющих в полной мере оценить различные варианты работы инструментария.
Опубликованная версия
Здесь можно посмотреть, когда в последний раз вносились изменения, изучить их содержимое максимально подробно.
Предварительный просмотр
Это своеобразный социальный дебаггер. Он будет показан на web-ресурсе совместно с кодом диспетчера тегов. Так вы сможете оценить работу Google Tag Manager визуально.
Теги
Это определенные события, которые вызываются на веб-портале с помощью диспетчера.
Триггеры
Это определенные события, зарегистрированные расширением. Они происходят непосредственно на портале.
Переменные
Они могут быть различного типа, собирают, хранят, изменяют и отдают определенные данные, которые в большинстве случаев связаны именно с содержанием сайта.
Папки
Этот подраздел плохо проработан Google. Цель его использования — упорядочивание тегов и триггеров, чтобы список не смотрелся хаотично. Пока пользоваться им неудобно.
Для полноценного ощущения пользы от работы с GTM достаточно наличия базовых навыков использования приложения. Нет необходимости в обращении к программисту для установки маркеров целевых действий на веб-ресурсе ручным способом. Здесь есть возможность в предварительном подборе индивидуальных элементов, прописывании их в переменных.
Особенности содержания и структуры современного веб-ресурса
Для понимания, с какими проблемами можно столкнуться при отслеживании информации с использованием Гугл Тэг Менеджера, рекомендуется тщательно изучить классический состав веб-ресурса. В будущем это обязательно пригодится при изучении аналитических задач.
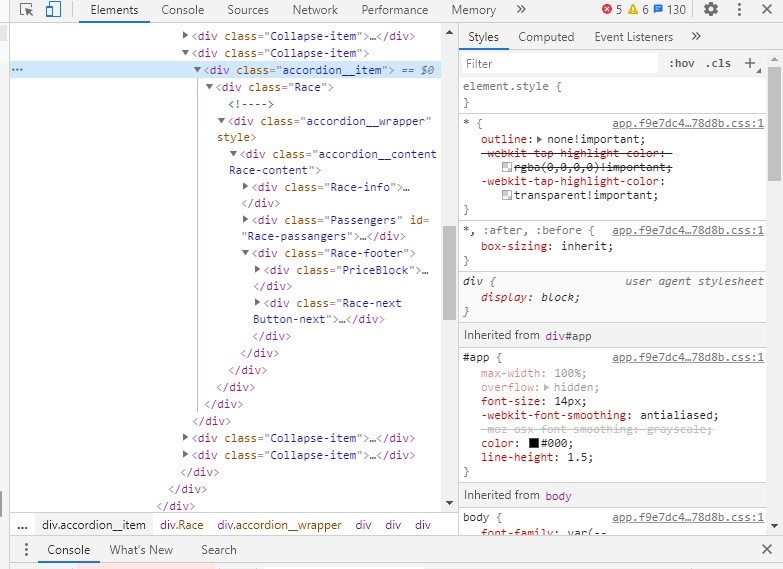
Проводя анализ сайта онлайн на предмет его составной части, не нужно забывать о «консоли разработчика». Она располагается непосредственно в браузере, дает возможность следить, какие именно элементы необходимы пользователю, какие они имеют свойства. Открыть консоль можно путем совместного нажатия на клавиши «CTRL+SHIFT+I»:

На современных web-ресурсах используются различные структурные теги, к примеру, «head», «body», «main» и пр. Зачастую маркетолог использует аналитическую информацию, позволяющую правильно использовать конверсионные элементы на странице.
Панели и специальные кнопки с высокой кликабельностью
Они создаются в виде классических блоков, имеющих код «div». Такой элемент обеспечивает обширными возможностями при оформлении, поэтому нередко фигурирует в аналитике.
При анализа на интернет-портале с использованием этого расширения нужно знать, что инструментарий может использоваться для одного элемента, а «вложенное» требуется отслеживать в исключительном порядке. Именно в этом и заключается основная проблема, которая может возникнуть при использовании Google Tag Manager. Не достаточно просто назначить элемент на парсинг кликов по кнопке.
Текстовые блоки
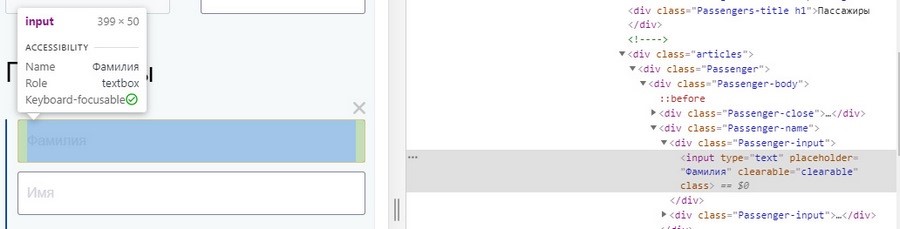
Нередко для маркетолога интересна информация про то, как активно посетители веб-ресурса заполняют текстовые поля. Здесь выделяются те, которые заполняются чаще всего, определяется то, что именно вводится.

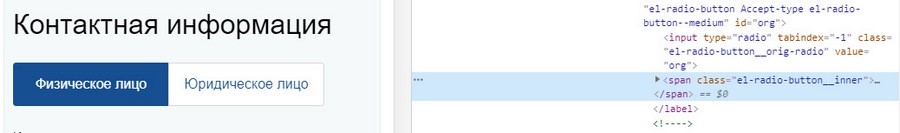
Списки с высокой кликабельностью
Помимо банальных опросов, используются классические «галочки» с определёнными параметрами, а также возможность выбора дальнейшего пути для пользователя. Обычно элементы «checkbox» и «radiobutton» оформляются по типу «div» и «span», которые уже известны пользователю.

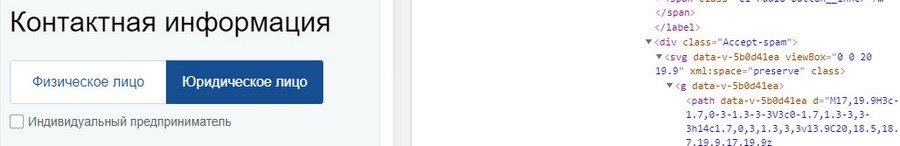
Чекбоксы
Они представлены в виде отдельно размещенных «галочек». После проставления их, пользователю будут доступны определенные условия на ресурсе.

Картинки и ссылки с высокой кликабельностью
Это может быть классическая текстовая информация, изображение, а также вышеупомянутые блоки и вложения со сложной структурой. Нередко на сайтах используются плееры, индикаторы с загрузкой, таблицы и пр. У каждого отдельного элемента имеются свои отличительные особенности рекламного дизайна, по которым их идентифицируют.
Важная задача веб-аналитика — поиск определенного элемента по отличительным признакам, передача его в диспетчер тегов. Если отличие присутствует у нескольких элементов, которые попадают в отслеживание, итоговые данные искажаются. При планировании проведения анализа на только созданном ресурсе требуется заранее уведомить разработчиков об указании определенных признаков для каждого элемента
Какие инструменты оптимизации сайта используются для работы с элементами на портале?
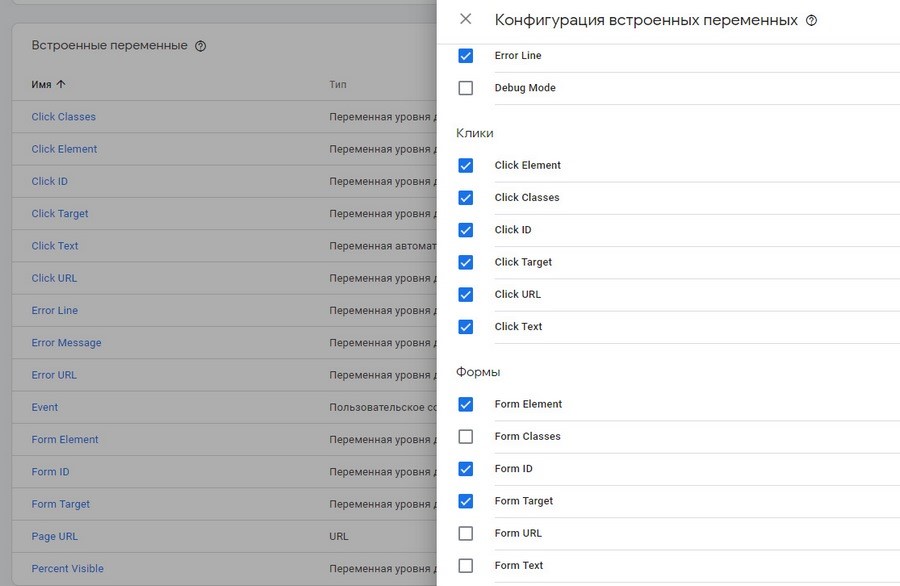
Google Tag Manager имеет свои стандартные возможности, предназначенные для отслеживания индивидуальных признаков. Стоит изучить их более подробно.

Элемент (Element)
Это своеобразная ссылка, указывающая на определенный элемент в DOM. Она предназначена для использования элемента в качестве объекта сбора требуемых данных. Например, вам необходимо вызвать событие, если элемент соответствует определенным условиям. В этой ситуации в GTM элемент вызывается с использованием переменных.

Класс элемента (Classes)
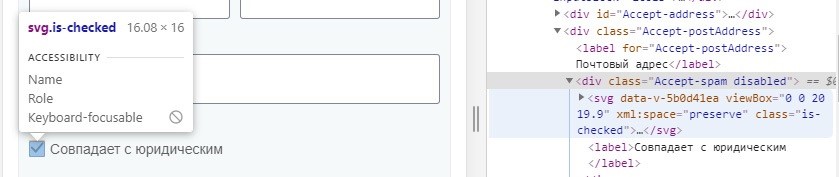
Практически все элементы, которые присутствуют в структуре ресурса, относятся к CSS классу. Они задают внешние данные с помощью файлов верстки. Именно класс является наиболее частым признаком наличия требуемого для вас объекта.

Значительно удобнее работать, если каждому элементу присвоен свой класс. В таком случае достаточно указать в диспетчере тегов, что нужно запустить определённые триггеры и взять информацию именно с тех элементов, которые соответствуют заданному значению. Здесь можно воспользоваться консолью для разработчика.

У элемента одновременно может присутствовать 2 и больше классов. Это в большинстве случаев «на руку», так как их сочетание индивидуально.
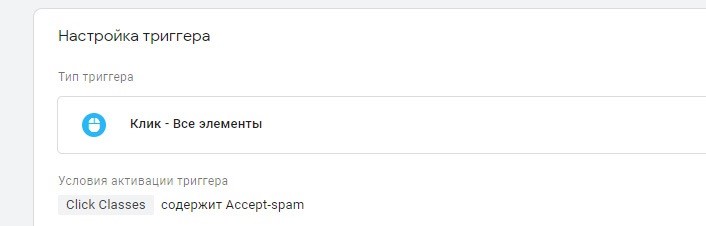
Найти требуемый объект можно с помощью части определенного класса. Например, при указании ClickClasses = Accept-spam переменная выдаст все элементы, имеющие аналогичный класс.
Идентификатор элемента (ID)
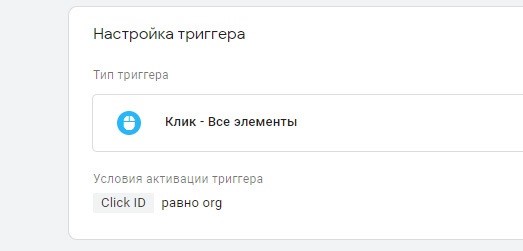
Данное свойство элемента считается самым удобным. Оно на 100% отражает уникальность. Если разработчики пропишут все ключевые объекты через ID с различными значениями, трудностей со слежением не возникнет.

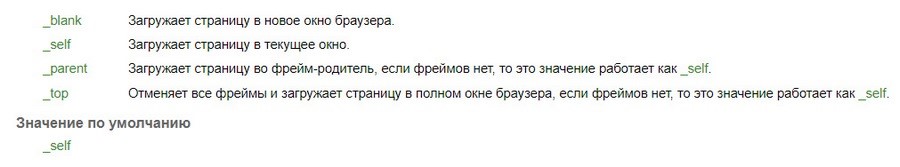
Target
Данный инструмент дает возможность считывать HTML характеристики у каждого элемента. Он актуален в ситуации, когда нужно указать, где необходимо открыть страницу.

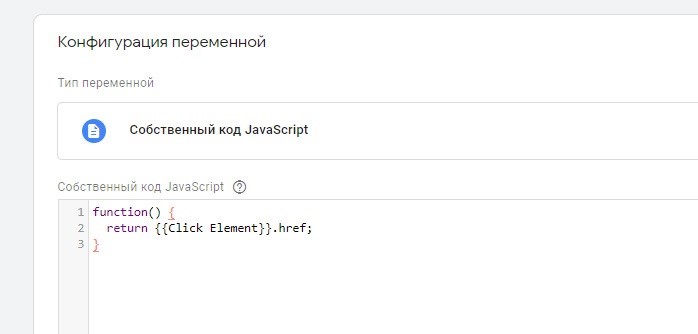
URL
Это адрес определенной страницы на веб-портале. Данный атрибут будет полезен, если необходимо отследить клики по требуемым ссылкам. URL может использоваться при необходимости указания различных действий на странице.

Текстовые данные элемента (Text)
Такой инструмент позволит найти текстовую информацию требуемого элемента. Когда вам нужно отслеживать ссылки, есть возможность идентификации текста «поверх» кликабельной области. Нужно обратить внимание на ссылку, которая представлена внизу.
Немаловажная часть веб-портала – события (Event). Они могут быть различными, например, фокусировка на элементе, клики, просмотр ролика, загрузка. С помощью GTM события отслеживаются максимально просто. В диспетчере также можно задавать свои уникальные события путем указания определенных тегов.
Как видно из вышесказанного, пользоваться Google Tag Manager не так уж и сложно. Если у вас возникли какие-либо проблемы с отслеживанием, лучше воспользоваться услугами профессионалов, к примеру, обратиться на сайт системы автоматизации AdButton.







